Si buscas los mejores editores de código para html, css y javascript, te recomiendo que le des una oportunidad a los que aparecen en este artículo. Todo desarrollador web encontrará que su flujo de trabajo mejora mucho utilizando cualquiera de ellos.
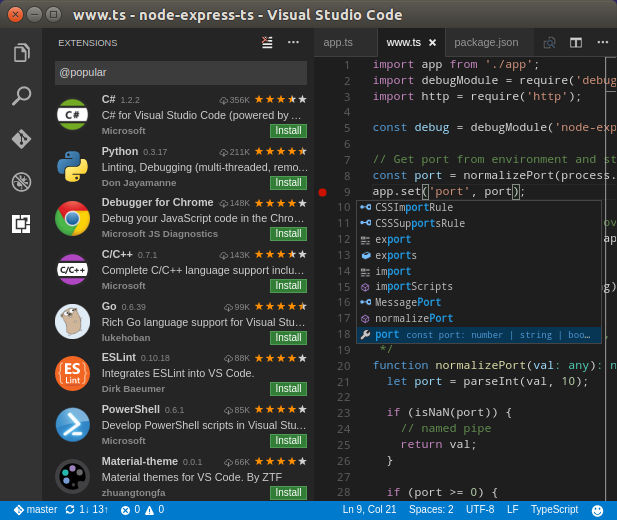
VS Code el nuevo líder entre los desarrolladores
Uno de los primeros puntos a tener en cuenta de VS Code es que se trata de un software Open Source, y gratuito.
Es cierto que pertenece a Microsoft, pero no hay razón para sentir recelo hacia este programa por ese hecho. Lo mejor es probarlo por uno mismo para ver todo el potencial que tiene VS Code.
Vale destacar que es el más rápido dentro de los software denominados como IDE. Es muy intuitivo, y cuenta con la mayoría de las características que veremos en los demás editores de código.
Para Linux contamos con los formatos DEB – RPM y también comprimido como .tar.gz. Podemos descargar VS Code desde el sitio oficial.
Brackets.io pensado desde cero para backend y frontend
Este es un moderno editor open source de código especialmente diseñado con el objetivo de usarlo en desarrollo web. Le pertenece a la empresa Adobe, así que eso ya de por sí es una garantía de que veremos un editor visualmente muy atrayente.
Está diseñado desde cero para diseñadores web y desarrolladores de aplicaciones para usuario. Un detalle a tener en cuenta es que solo está disponible para sistemas de 64 bits. Haz clic en el siguiente enlace para descargar Brackets.
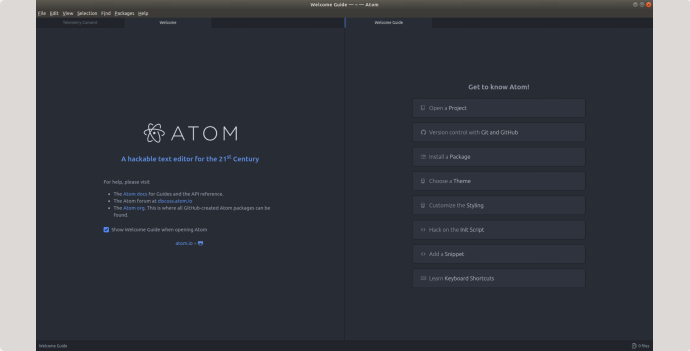
Atom.io editor con integración a Git y GitHub
Desde hace años este es un editor de código muy popular entre los desarrolladores, especialmente porque es el software que pertenece al grupo GitHub. Desde que Microsoft compró GitHub, Atom también le pertenece a esa empresa.
Lo bueno es que la última versión de Atom ahora es open source. Y además cuenta con un completo, integrado, acceso a GitHub. Esto es un gran punto a tener en cuenta si tenemos una cuenta en ese sitio web.
Lo que tienen en común estos 3 editores de código para desarrollo web, es que cuentan integración con Git, y soporte para decenas de extensiones (plugins) que aumentan sus capacidades. Es por eso que también los podemos usar para programar en otros lenguajes.
Otro punto especial es que podemos actualizar la vista previa de las páginas web que desarrollemos con estos 3 programas, ya sea de manera nativa o con alguna extensión.
Si bien estos son 3 de los mejores editores de código para html, css y javascript, hay muchos más y muy buenos. Los iremos viendo en otros artículos. Si tú usas alguno que no están entre los que vimos aquí, cuéntanos cuál es en la sección de los comentarios.